Youtube Video
The Youtube video will appear here
Demonstration video about Forms in Zingy
The Page Editor is also used for designing your app's forms. The forms can either be database attached or custom, both of which are described below.
Database attached forms provide a No-Code method for gathering user input and directly sending the information to an associated database table. The page editor auto-generates input elements for every field in the database table, adding them to the page element library for easy access.

Database Table selection for Forms
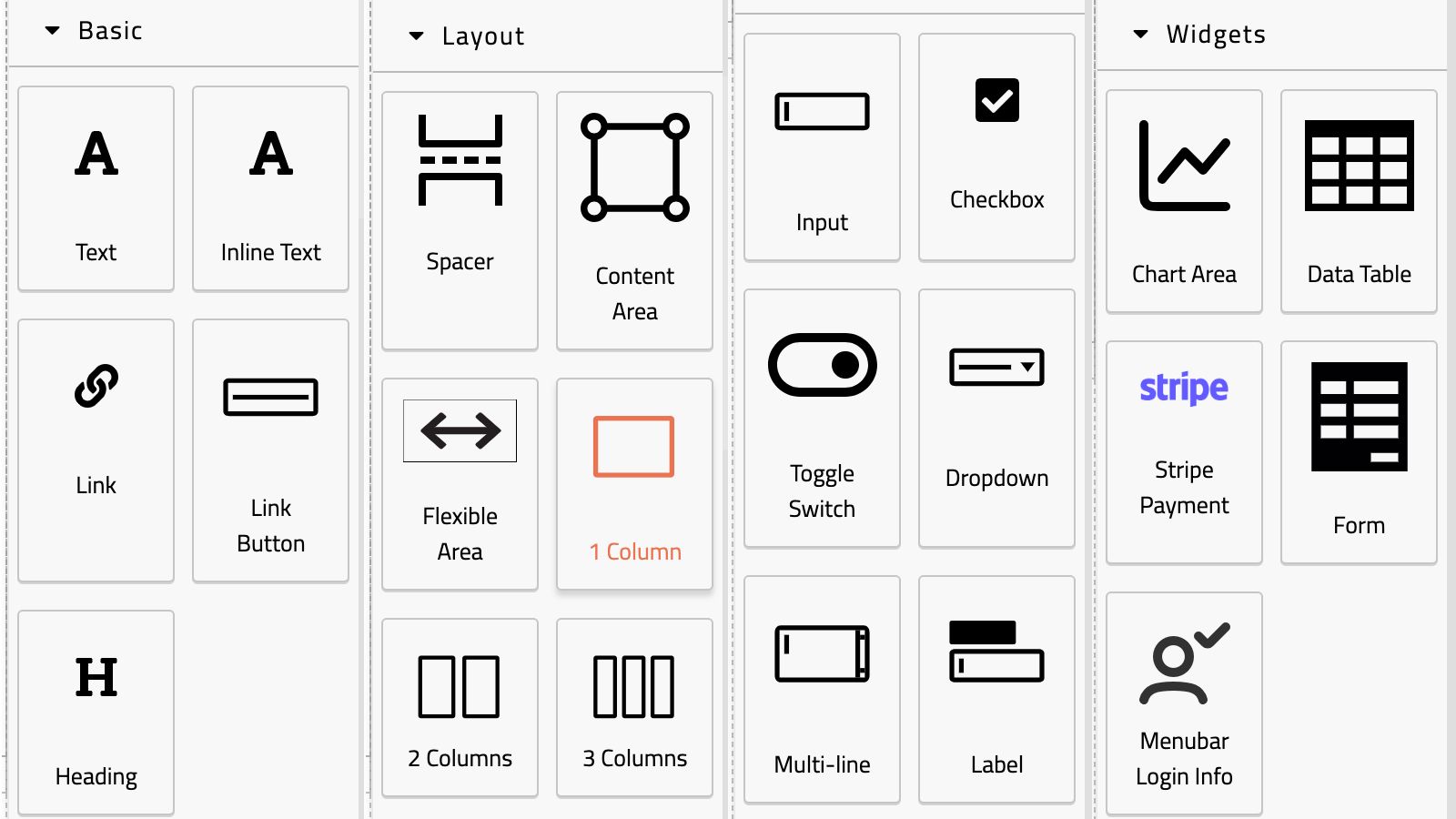
Simply drag and drop these elements into your form layout. Zingy handles the rest, from input validation to data submission to the database, all automated.
Of course, you can enhance this process with custom logic using Zingy's Page Flow feature. For more advanced implementations, there's also the option to import or add JavaScript code for greater functionality and customization.
The forms designed in Zingy, can also be used to send user inputted data to any destination like your own app's Web Hooks, external APIs, etc.

Custom (No Table) form with schema definition
Since no database table is attached, you simply define fields based on your custom requirement (the schema). Following this, the process mirrors that of a database-attached form: the page editor generates the input elements and makes them available in the element library for drag-and-drop.